
More than half of all companies say they want to redesign their website to find more clients. 25% say it’s to increase profitability. 10% say they need to keep up with industry standards.
Whatever your reason for outsourcing your website design project, if you’re not precise about your requirements, the end result won’t fit the bill.
This is why you need a clear ‘request for proposal’ (RFP) for your website design.
That way, potential designers can provide a comprehensive proposal that meets your needs, making it far easier to pick a design firm that works for you.
Unsure how to write a website design RFP? Follow this step-by-step guide.
What is a Website Design RFP?
‘RFP’ stands for ‘request for proposal’. You create an RFP when you’re looking to outsource your web design.
When you release a web design RFP, you’re putting a call out for a web designer or web design agency to help you build a new website from scratch or redesign your current site.
Your web design RFP will offer a detailed description of your website project, covering all your specific requirements, so the prospective web design company or website designer can understand exactly what you need as a potential client.
A website design RFP will explain:
- Objectives of the design project
- Target audience
- Existing challenges
- Required functionality
- Budget
- Project timeline
- Technical requirements
When you put out a website RFP or a redesign RFP, you expect to receive proposals in response. In an RFP response proposal, the web designer or digital agency will give you a breakdown of how they’ll tackle your web design project, along with a price quotation and a project timeline.
What Makes a Great RPF?
What makes a great RFP? It comes down to detail.
The more detailed your RFP is, the easier it is for a potential agency to know what to include in the proposal. Essentially, the more detailed and precise the RFP, the more appropriate the RFP response will be.
Whether you’re writing a website redesign RFP or an RFP for a new website, you need to make it easy for a potential vendor to understand your project scope, project timeline, and budget.
That way, they can better estimate the amount of work that needs to get done, how long it will take, and how much it will cost.
Your website design RFP doesn’t need to include technical jargon. A potential agency won’t expect you to know the full remit of technical requirements.
Instead, simply make sure your specific requirements are clear so that web designers can submit a web design proposal that offers an appropriate solution.
If you’re having difficulty describing the type of website development that you need, try including some examples of web design that you like. Include design examples that demonstrate the functionality that you need, as well as the visual look that you aspire to create.
If you’re unsure how to get started with the RFP process, try using a website RFP template.
Download Now: Free Web Design RFP Template
If you are vetting web design agencies and need a Web Design RFP template that can be customized to your needs, simply enter your email and we will instantly send you the template.
How to Write a Website Design RPF: Step by Step
While you may want to redesign your current website or create a new website from scratch, you may not want to do this yourself. Hiring a professional web design firm may be the answer.
However, without an effective RFP, you won’t end up with a website design that suits your needs.
Follow this guide to the RFP process to ensure you’re creating an RFP that outlines exactly what you need.
1. Brief project summary
Start your RFP with a brief summary of your website design project.
This short summary should be no more than 200 words and should introduce your organization and summarize the reasons you’re creating an RFP.
Rather than outlining your specific requirements in this section, try to explain your current pain points.
By focusing on the problem rather than the solution, you invite potential web designers to get a feel for your issues. As professionals, they may have suitable solutions to tackle these problems that you haven’t even thought of yet.
2. Introduction to your organization
On a basic level, you need to describe what your organization does, who it caters to, and how it does this. That way, a design firm can begin to understand the functionality your website might need.
For example, if you sell clothing, you’ll likely need e-commerce features on your new site.
Beyond this, try to dive into your values as a company, as well as explaining your target audience. The values that underpin your organization and the audience you intend to target will often steer user experience (UX) and visual design decisions.
For example, if you’re selling ethical products to millennials, it may be more suitable to use a natural color palette and to ensure that there’s omnichannel coherence between your website and social media platforms.
3. Goals and objectives
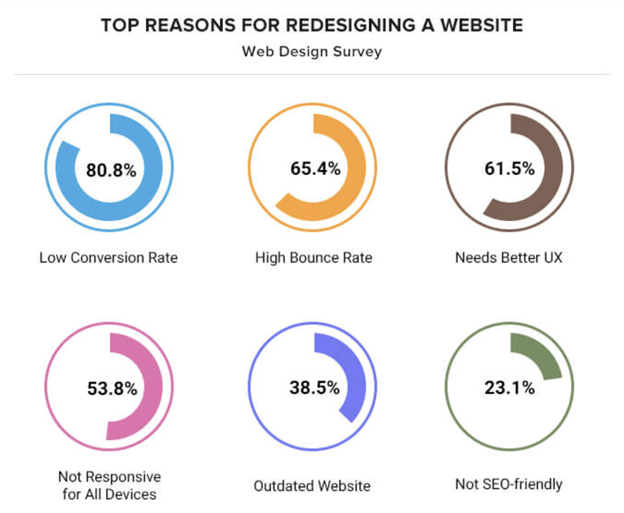
80% of web designers say that low conversion rates are the top reason that companies redesign their sites. However, 61% say it’s down to poor UX, and 53% say it’s because it’s not mobile-friendly.

The reason behind your need for a new website will dictate the final design. Different design features lend themselves to reaching particular goals.
Take WikiJobs, for example. The job preparation site was aiming to increase purchases. To do this, they added testimonials to their homepage, which increased purchases by over a third.
However, communications platform Bandwidth wanted to increase lead capture. Instead of testimonials, they focused on the UX design of the product page, increasing lead conversion by 12%.
As you can see, the kind of web design elements you include relate directly to the objectives you’re trying to achieve.
In this sense, it’s important that you’re clear about why you need a new website and what you hope to achieve by building one.
Companies often want to design a new site to:
- Increase sales
- Improve brand awareness
- Keep up with industry standards
- Net new clients
- Provide customer support
- Showcase products and services
- Capture leads
Download Now: Free Web Design RFP Template
If you are vetting web design agencies and need a Web Design RFP template that can be customized to your needs, simply enter your email and we will instantly send you the template.
4. Project scope and deliverables
In this section, you need to outline the project scope and the expected deliverables.
This refers to everything the project will cover and the physical results you expect to be delivered once the project is complete.
If you’re not sure of your technical needs, this may be a little tricky.
For example, you may know that you want to rank highly on Google, but you may not know that you need a content writer and search engine optimization (SEO) specialist to help you do this.
As best you can, try to explain what you imagine the finished project to look like and what you’ll need to get that completed. That way, only relevant design firms and web designers with the appropriate skills will submit a proposal.
Bear in mind that the more complex your project scope is, the more it will cost.
For example, 46% of web designers say that UX design and responsiveness are two of the biggest factors that affect design costs.

Typical services you may be looking for include:
- Front-end coding (HTML/CSS, animations)
- Back-end coding (CMS, 3rd party APIs, custom software/features)
- Information design
- Custom software or app development
- Mobile device optimization
- SEO
- Content strategy
- UX/UI
- Graphic design
- Pay-per-click advertising management
5. Timeline
It’s not just the scope that affects the price. Your timeline does too.
It’s important to be realistic about the timelines of your projects and the milestones along the way. If it’s a rush job, this is likely to drive up the cost.
Make sure you do some research here, as high-quality web design firms won’t apply for website projects with unrealistic time frames.
On average, it takes two months to design a website.
For a basic website, the project timeline can be much shorter than this. Roughly one in five designers claim that they can design a basic website in less than 10 hours. Slightly over two in five (42%) web designers say that it takes between 20 and 60 hours to put together a basic site.

Bear in mind, though, some projects can take up to 12 months to complete. It all comes down to the complexity of your web design.
In this respect, it’s important to list your top priorities so that you can work on building realistic milestones with your potential agency.
6. Sitemap and structure
If you’re looking for a website redesign, you may have a very clear idea of the pain points regarding your current site structure. However, if you’re looking for a new website, you may be unsure of the best site architecture for your needs.
Either way, this section helps your potential web design company understand the work needed to create a suitable layout for your site.
If you know how you want your site structured, offer a sitemap in this section that shows how you want the different aspects of the website to link together.
If you’re unsure, use this section to explain the different aspects you want to include on the website, ranking them in order of importance. This helps a web design agency to understand the navigational hierarchy needed.
If this is a website redesign RFP, make sure you list any current navigational issues you’re having.
7. Technical requirements
Understanding the technical requirements of your deliverables can be a little more tricky.
While there’s no need for technical jargon in your website RFP, a digital marketing agency will want to have an idea of the technical expertise required.
There’s no point in a design agency sending over a proposal if they don’t have the specialists to meet your needs.
Not only that, but 61% of web designers say that the features and functionalities you need will be the biggest determiner of cost.
Try to think about the functionality of the website and use this section to explain how you need the website to work for your target audience.
For example, if you’re selling products, you’ll need e-commerce functionality. These features might include shop facilities, payment processing tools, shopping cart features, and an inventory control system.
Alternatively, if you’re running an affiliate blog, you may require a content management system. Do you want to run a Drupal or WordPress website, or do you need a custom system built in?
Consider potential integrations with third-party services such as email providers, marketing automations, accounting systems, and customer relationship management tools.
You may also want to specify your web hosting needs and data tracking requirements here, along with any desires for mobile responsive design.
8. Budget
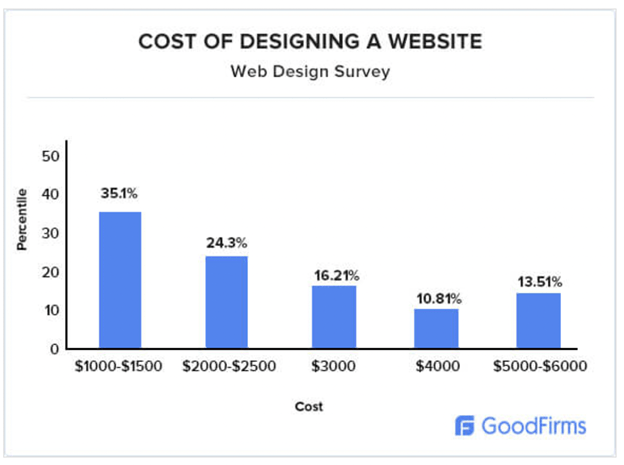
The average cost of designing a basic website is $3,200, but this price can fluctuate wildly depending on your technical and design requirements, scope, and timeline.

When creating the budget section, outline the financial resources you have to cover both the assets and the labor.
The assets include anything needed to build the website, including the costs for web hosting, third-party programs, paid-for graphics, and so on.
The labor refers to the costs paid to the web designer for carrying out the work.
9. Criteria for selection
A web design agency will want to know how they’re competing against the other designers submitting a website RFP, so make sure you include a brief explanation of how you’ll pick.
Are you looking for the lowest price, fastest delivery, or highest quality? Do you want a specific type of team, such as an independent designer, design agency, or remote team?
It’s also important to list any evidence you’ll need, such as testimonials, references, or a portfolio of previous similar work.
10. Examples and inspiration
For a digital marketing agency to take you on as a client, they need to know they can provide the services you’re looking for.
If you’re struggling to explain the technical aspects of your project, design examples are very helpful to show a web design agency what kind of specialist skills are needed to tackle your project.
Make sure you include examples of:
- Visual design and branding
- UX design and functionality
- Site structure
- Technical requirements
Conclusion
A clear website design RFP is the key to a website that hits the mark.
If you’re unclear about your requirements, you may find that the job ends up taking longer or costing more than you originally planned. Make sure you do your research before putting your RFP together so that you can avoid this from happening.
If you need help writing a web design RFP, try this RFP template.
Download Now: Free Web Design RFP Template
If you are vetting web design agencies and need a Web Design RFP template that can be customized to your needs, simply enter your email and we will instantly send you the template.
Alternatively, if you’d just like to get your website redesign underway, get in touch with the experts at HigherVisibility.
The post Web Design RFP Template With Sample Questions appeared first on HigherVisibility.
